What is the big news on rich notifications?
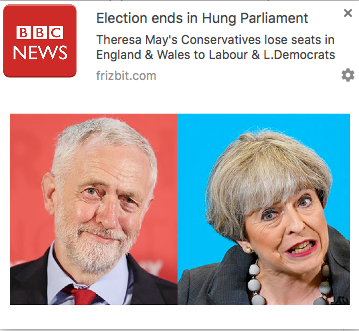
As Google Chrome rolled out its version 56, from now on websites can send rich notifications with images to their web notification subscribers. This is quite big news, since web notifications got richer and more attracting. Rich notifications with images can be almost 3 times larger than standard. This increases the interactions and CTR’s of each notification significantly. Along with the action buttons, images are one of the most important elements in web push notifications.
Can I add image to web push notifications on other browsers?
Unfortunately, not. This is limited to only Google Chrome and its versions 56 and above. But this shouldn’t be a big problem as it has the largest audience.
Are images shown on both Windows and MacOS?
Currently yes. However, as Google Chrome announced to move to native notifications on MacOS starting from Google Chrome version 59, push notifications on MacOS won’t have images.
How can I send rich notifications with images?
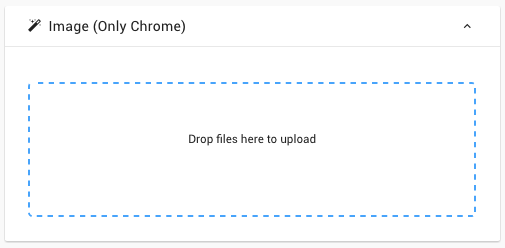
On Frizbit interface, on the first step of ‘Compose’ you will find the section to add an image to the content of push notification. You can easily drag and drop the image to this area and your notification will be sent with the image.

What should be the size of images on Chrome rich notifications?
On Chrome Desktop:
The most critical part in order to make use of the potential image area is the width : height ratio, which should be 1.5 : 1. Please note that if you use another ratio, the images will still be shown but they won’t be shown as large as it would.
The minimum size for the images to be shown is 360px wide x 240px tall. Any other image larger than this size is also OK.
On Chrome Android:
Besides the best aspect ratio of Desktop, for Android the use of 2:1 aspect ratio is recommended to have the ideal appearance on mobile devices. Android does not have a limitation in file size, but we recommend:
Minimum – 512×256
Balanced – 1024×512
Maximum – 2048×1024