Google Chrome has released a new update for its version 80 on February 4, 2020. This update has been hugely important for websites using push notifications so they can keep interacting with their users. This update comes with a new feature which stresses the importance of the user experience, because it will start blocking web push notifications from websites who are not using push notifications in a UX-friendly way. Based on the ‘block’ and ‘opt-out’ rates of a website and of a user, some websites will be automatically blocked from sending push notifications.
While it is supposed to decrease and prevent cross-site web push notifications and unsolicited requests, Google’s own developers highly recommend reading about their new updates in order to not have your push notifications automatically blocked.
In which conditions will Google block my push notifications?
To avoid being blocked, you first need to know the scenarios that can make your push notifications become blocked:
The first scenario is where Google Chrome enables the blocking of web push notifications automatically based on the behavior of the user. For instance, if a particular user continually blocks push notifications, it will assume the notifications are disruptive to the user’s workflow. This would result in a bad user experience.
Secondly, if a website has exceptionally low opt-in rates for push notifications, all push notifications will get blocked for every user. As Google gathers data (since it is still a very recent update), the effects of this will eventually become more prominent.
Also in the future, we can expect new features of this update to contain consequences for websites abusing their web push notifications.
“Later in 2020 we plan to enable additional enforcement against abusive websites using web notifications for ads, malware or deceptive purposes. This enforcement will be described in detail in a future blog post.” –PJ McLachlan, Product Manager Google Chrome
The Quiet UI feature
The new Chrome update will also introduce a new feature called Quiet UI, which will be available on desktop and mobile. The function of Quiet UI is to give the user an alert that certain web push notifications have been blocked, and thus they will be given the chance to unblock it.

With this, the users are also able to enable “quieter messaging” manually, or entirely disable the notifications. When enabling the quieter messaging, Google will once again block certain notifications which are assumed to be disruptive to the user.
The New Chrome User Experience Report
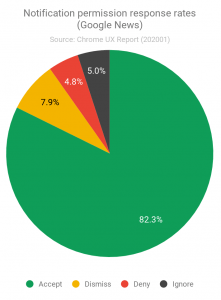
On February 11, 2020, the Chrome User Experience Report (CrUX) was released. This publicly accessible report started providing an insight into notification permission responses by typical users expressed in rates based on four actions: allow, block, dismiss and ignore. Anyone will be able to look up these numbers for any website, which comes in handy with making comparisons and benchmarking. Furthermore, it has the option to visualize the chosen data as seen below:

You can get more information on this new public data and how to check the opt-in rate of any website on this link.
How to make sure Chrome does not block your notifications
The regulations regarding web push notifications are changing and becoming more complex for website managers, but the main concern for these managers will always be providing a better UX. Managers should also have the same concern while using web push notifications on their website.
The goal for these website managers to prevent any blocking is to increase the opt-in rate and decrease the ’block’ and ‘opt-out’ rates. Some ways to do this would be to follow Google’s best practices guidelines. These important practices include no irrelevant and excessive notifications, and requesting permission from the users in a timely manner. It has shown that first time visitors don’t enable notifications as quickly. With that being said, effectively using these practices are explained in this permission ux post and this 5 minutes video.
Another helpful tip would be to test whether your website and notifications are in line with the future updates. This can be done by checking your push notification permission process on Chrome Canary. This free-to-use browser allows you to test unreleased features of the upcoming Chrome versions. This way you will be able to test its effects on your website.
However, the most effective tip for making sure Chrome does not block your web push notifications would be to delight your users by sending the most relevant notifications at the best time for them completely based on their behaviour. Basically that’s why Frizbit exists. Behavioural push notification campaigns of Frizbit offer you to provide the most relevant engagement experiences on auto-pilot through web push notifications. With the use of hyper-personalised notifications based on user behaviour, the relevance of your notifications increases and minimizes opt-out rates. Request a demo on Frizbit.com