
En el panorama digital actual, la incorporación de imágenes para notificaciones push no es solo una tendencia, sino una estrategia para cautivar inmediatamente a los visitantes de la página. Debemos tener en cuenta el significativo poder que tienen las imágenes para llegar a la audiencia. Si integras contenido visualmente atractivo, lograrás ofrecer una mejor experiencia de usuario, lo que lleva a un mayor engagement en páginas web o apps.
La relevancia de estas imágenes para notificaciones push atraen a los usuarios y, al combinarlos con botones de llamada a la acción, pueden convertir rápidamente su atención en acción. Esta estrategia visual no solo permite que sus mensajes destaquen sobre los demás, sino que también proporciona información muy valiosa sobre los intereses de los usuarios. Mediante una adecuada integración de imágenes para notificaciones push, las marcas pueden crear una interacción dinámica y memorable que sea interesante para los usuarios, logrando crear preferencia por parte del cliente.
De hecho, en nuestro blog anterior sobre 7 consejos para aumentar el porcentaje de clics de las notificaciones web push se comentaba que incluir imágenes para notificaciones push aumenta el CTR en un 20%. Además, permite que tus notificaciones destaquen, teniendo en cuenta que los usuarios reciben entre 33 y 85 notificaciones al día.
Guía para optimizar tus imágenes— 9 puntos clave que tus imágenes para notificaciones push sean más atractivas
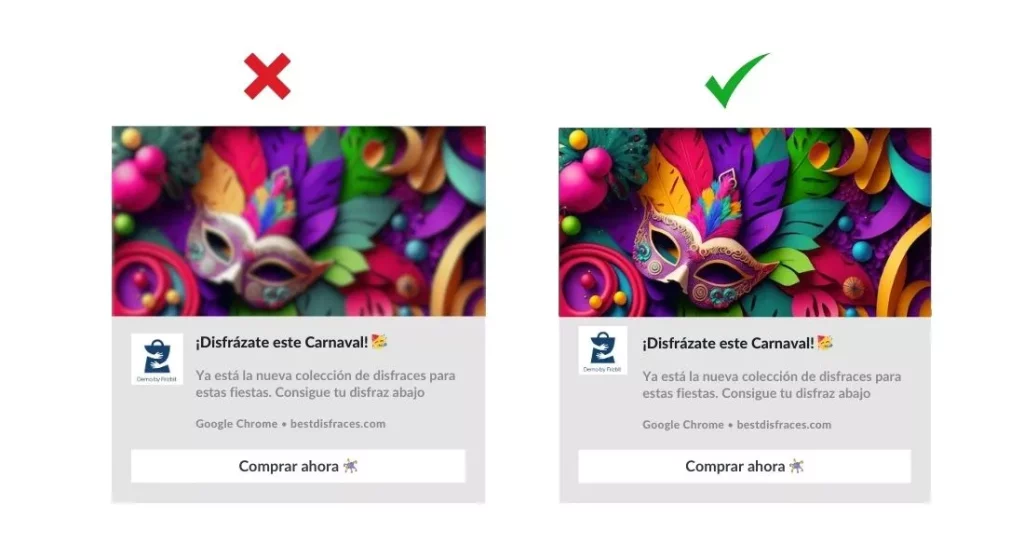
1. Ajusta adecuadamente el tamaño de tus imágenes para notificaciones push
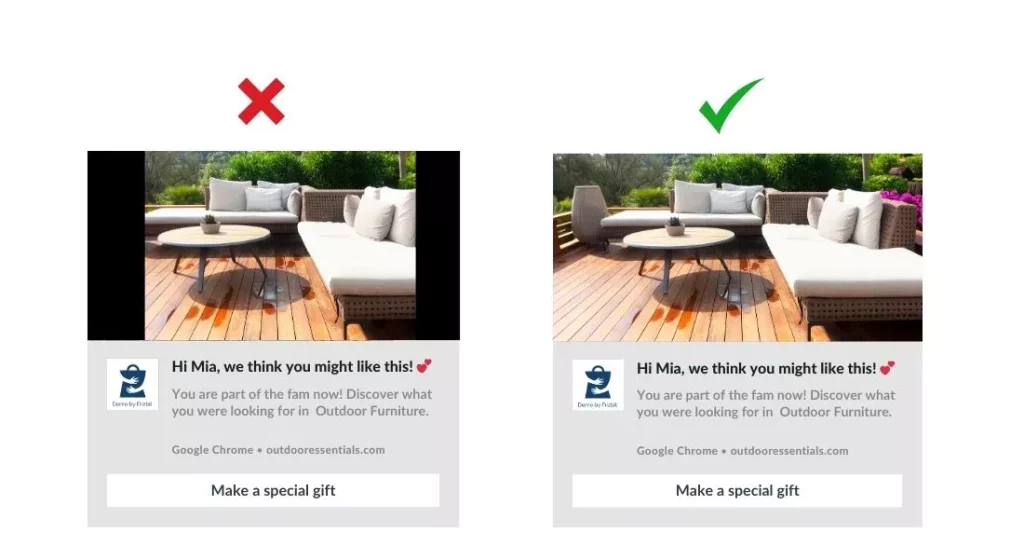
Cuando diseñes tus imágenes y la notificación push, asegúrate de que el tamaño y la forma sean correctos. De lo contrario, corres el riesgo de tener imágenes que se puedan cortar o que simplemente no se ajusten al formato de la notificación push.
Siempre recomendamos a nuestros clientes que configuren sus imágenes en una proporción de 2:1. Eso significa que podría establecerse como 500px x 100px, 600px x 1200px, etc.

2. 78% de usuarios prefiere ver como se usa el producto en un contexto real
Utiliza las imágenes del producto en un contexto de vida cotidiana para captar la atención de los clientes
Se creará un incentivo de compra si se muestra el uso del producto con su resultado final
Nuestra recomendación:
- Enfócate en la calidad antes que la calidad. Organiza un pequeño photoshoot para demostrar el uso del producto con un resultado final.
3. Usa personas reales en tus imágenes: 90% de las personas incrementan su preferencia hacia una marca basada en la autenticidad

Basado en algunos estudios, tener personas en las imágenes, ayuda a captar la atención del cliente. Esta estrategia ayuda a los clientes a visualizarse usando el producto.
4. Resolución y Calidad
Cuando añades imágenes para notificaciones push, ten en cuenta que la calidad y resolución de la imagen sean altas. De esta forma, puedes asegurarte que las imágenes no estén borrosas y se vean más confiables. Con estos detalles podrás comunicar más eficazmente tu mensaje y será más fácil captar la atención de tu audiencia.

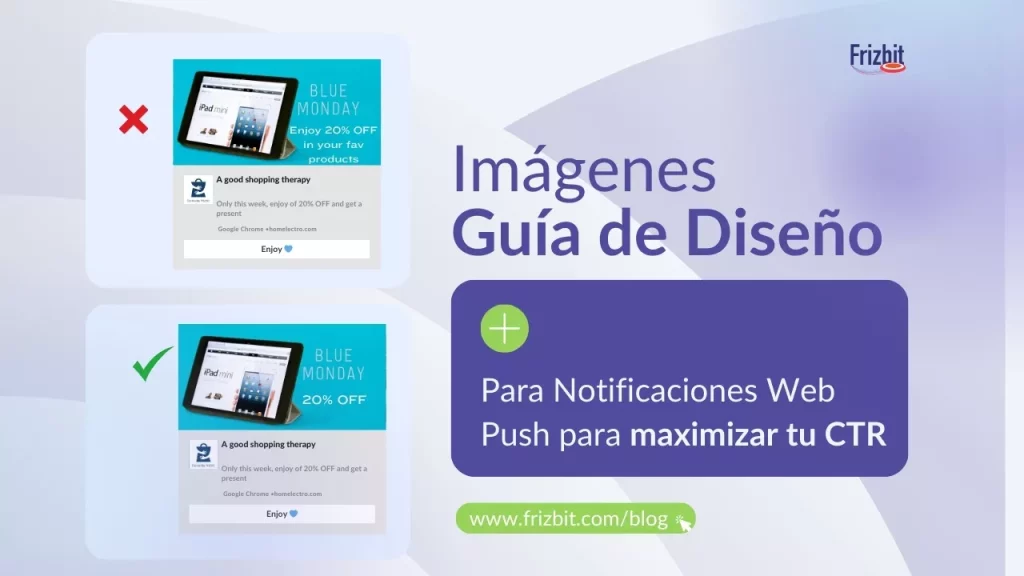
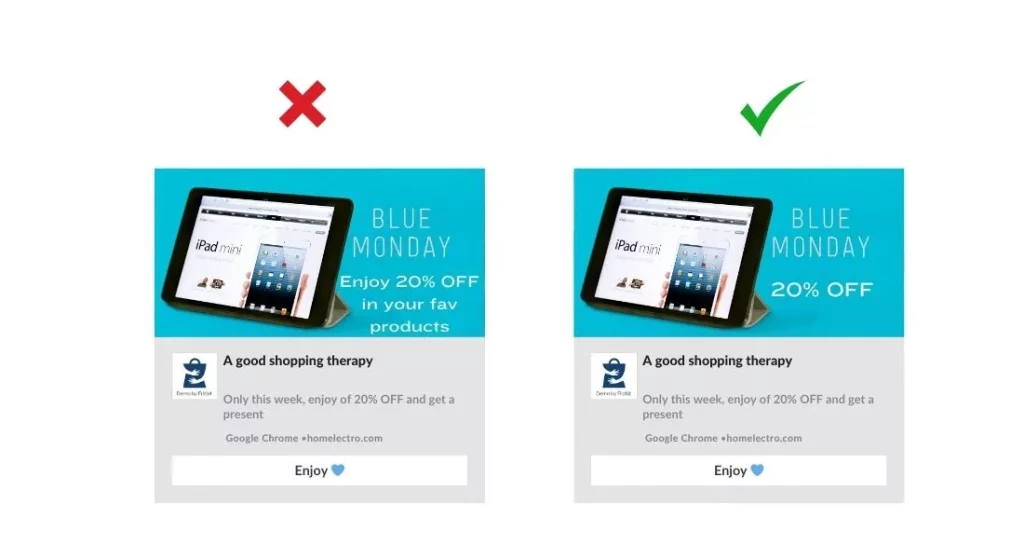
5. Optimiza el texto de tus imágenes para notificaciones push – menos es más.
Recuerda que las notificaciones web push prácticamente son banners pequeños.
Necesitas la menor cantidad de palabras posible en tus imágenes de notificaciones push, sin embargo, debes asegurarte de poner la información más importante para llegar a tu audiencia eficazmente. No olvides que “menos es más”
Nuestra Recomendación:
- Enfócate en tu marca: Crea gráficos inclinados a la esencia de tu marca y siempre incluye tu logo
- Sé conciso en tu mensaje: Enfócate en tener un título atractivo que no tenga más de 6 palabras

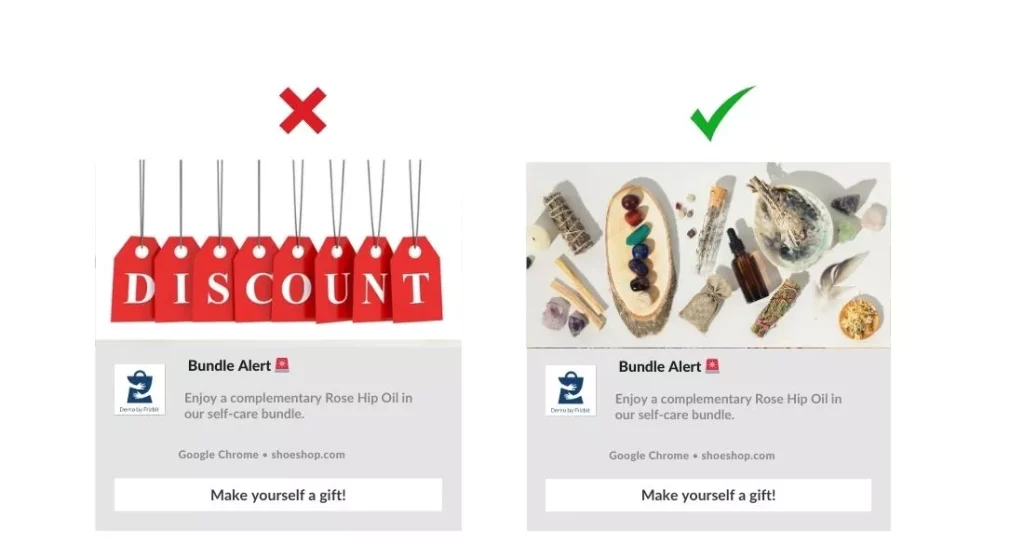
6. Escoge imágenes atractivas de tus productos
Escoge imágenes para notificaciones push que transmitan claramente cuál es el fin de tu producto o servicio
De igual manera, asegúrate que estas imágenes para notificaciones push capturen la atención de tu público. Si no estás seguro de que imágenes van a funcionar mejor, acuérdate que siempre tienes la opción de hacer pruebas A/B para ver qué imagen tiene mayor acogida en tu audiencia.
Usar imágenes irrelevantes, no te ayudarán a cumplir tu objetivo
Nuestra recomendación:
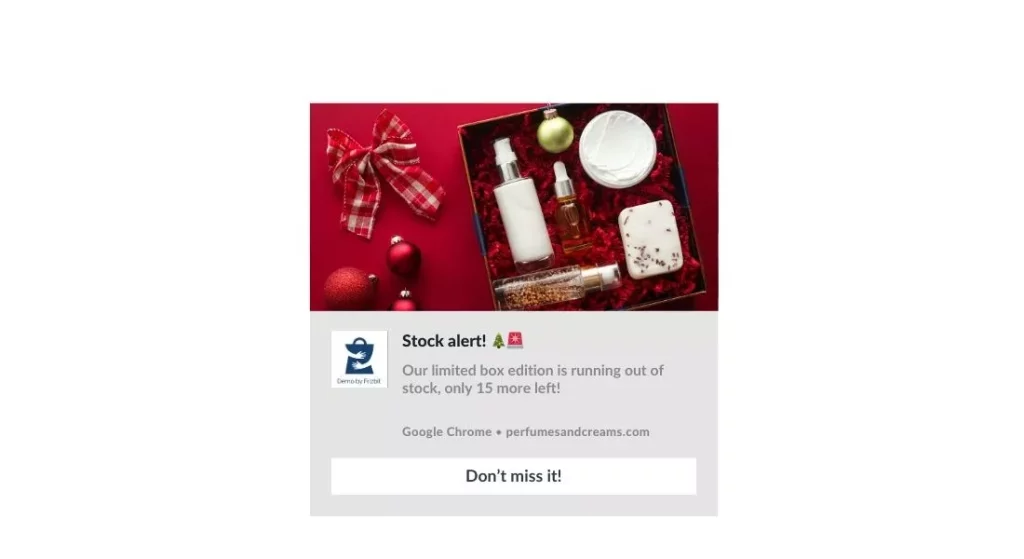
Si tienes imágenes para notificaciones push con fondo blanco:
- En lugar de colocarlo en el centro y no aprovechar al máximo el espacio, puedes añadir un título a su lado
- Coloca dos imágenes del mismo producto, pero con ángulos diferentes para mostrar lo que vendes.
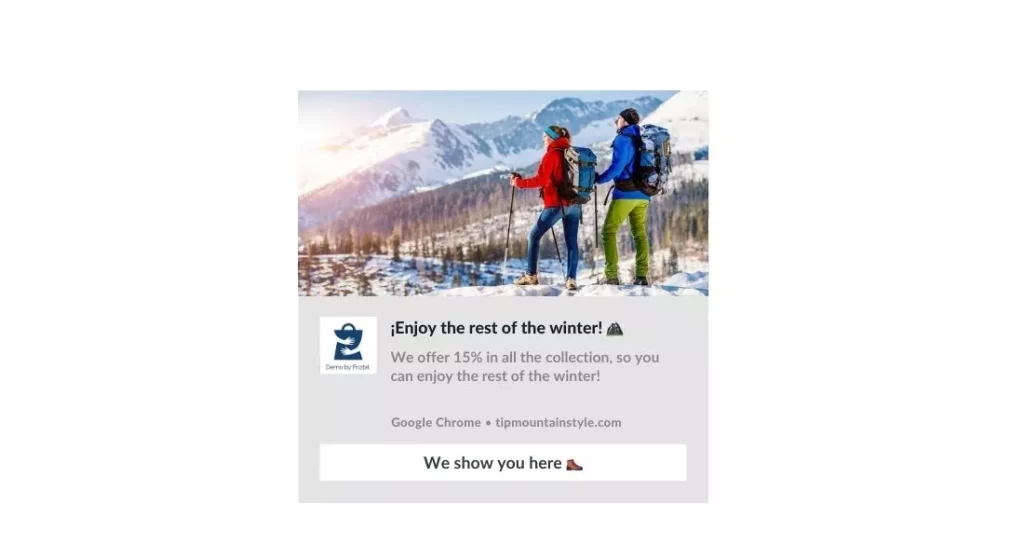
- Utiliza una imagen que muestre claramente el uso de tu producto en un entorno real, como en el ejemplo siguiente:

7. Acerca de Imágenes Hero: asegúrate de usar los colores de tu marca o que sean concisos con colores de temporada
Si estás diseñando la imagen principal de la web push, asegúrate de que siga la identidad de la marca; si la marca utiliza colores específicos, añádelos también a las notificaciones push.
Asegúrate de añadir partes de la marca que ayuden a reconocerla rápidamente.
Añade el logotipo, ciertos iconos, ilustraciones, entre otros, por ejemplo, es una gran manera de adherirse a este punto. De este modo, los clientes reconocerán la marca rápidamente.
La idea es que el cliente no ignore la notificación porque no reconoce de quién viene.
Nuestra Recomendación:
- Asegúrate de tener un estilo y formato definido, de modo que aunque elijas fotos de imágenes de fuentes externas, aún se sientan alineadas con tu marca.
- Ten siempre a mano la tipografía de la marca, los códigos de color exactos y otros detalles relevantes a la marca.

8. Cada navegador es diferente, asegúrate que tus imágenes para notificaciones push se ajusten a cada uno
En caso de que tus notificaciones push se envíen a diferentes navegadores, tienes que asegurarte de que se ajusten a cada uno de ellos.
Por ejemplo, las notificaciones web push para los MacBook son diferentes a las de los dispositivos Microsoft.

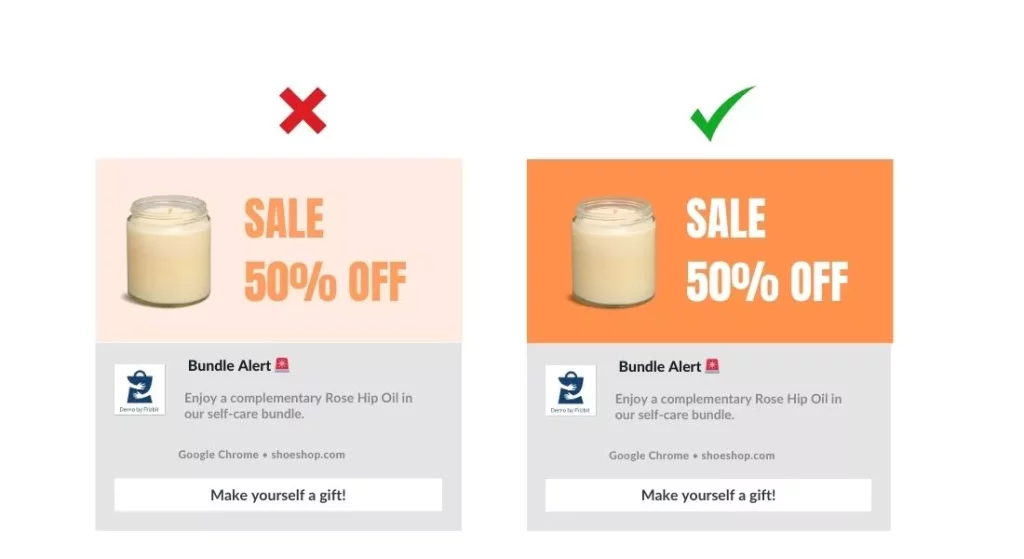
9. Usa el color de contraste adecuado para tus imágenes de notificaciones push
Considera este escenario: tu cliente puede estar recibiendo cientos de anuncios diariamente, lo que significa que captar su atención puede convertirse una oportunidad de venta, o al menos, puede ser una oportunidad para dar a conocer tu marca.
Nuestra recomendación:
- Evita utilizar colores de tonos claros sobre un fondo de color claro.
- Usa un fondo de temática oscura con un color de fuente claro

¿Quisieras saber exactamente que funciona mejor?
Ahora que entiendes mejor lo que debes tener en mente a la hora de añadir las imágenes para notificaciones push, vamos a hablar de cómo puedes asegurarte de saber cuáles son los resultados, qué tipo de imagen funciona mejor y hacer los cambios necesarios.
Para abordar este problema, te recomendamos implementar pruebas A/B, como puedes ver ya hablamos de ello en uno de nuestros blogs anteriores. Para realizar campañas de pruebas A/B, necesitas ejecutar dos versiones de un mismo contenido: con una variable cambiada. A continuación, elige un porcentaje de tu audiencia al que mostrar cada versión y analiza cuál de ellas rinde mejor durante un periodo de tiempo concreto.
Por ejemplo, supongamos que deseas enviar una campaña de notificaciones web push con la imagen A. Hiciste tu investigación de cómo aumentar el porcentaje de clics de tus notificaciones y tienes un sentimiento positivo de que esta imagen va a llamar la atención de tu audiencia correctamente.
En lugar de arriesgarte 100% y solo usar la imagen que parece la más adecuada, realiza una prueba A/B. Envía una notificación web push con esta imagen solo all 50% de tus suscriptores, y la misma notificación (copia y CTA) al otro 50%, pero con otra imagen. Cuando analices los resultados de la campaña, sabrás qué imagen interactúa mejor con tu público.
Conclusión
Elegir las imágenes para notificaciones push y el contenido adecuado puede ser muy difícil. Confiamos en que esta guía te haya mostrado el impacto que puede tener una buena imagen en tu audiencia. Las imágenes no solo son elementos decorativos, sino herramientas fundamentales para aumentar el porcentaje de clics y garantizar que tu mensaje u marca destaquen de la competencia.
Además, siguiendo los distintos pasos y realizando pruebas A/B para entender mejor a tu audiencia, estamos seguros de que conseguirás mejorar tus resultados deseados y a que las imágenes para notificaciones push que elijas facilitarán tu proceso de obtener el resultado deseado.
¿Necesita ayuda adicional para aprovechar o implementar las notificaciones web push en tu e-commerce?
Ponte en contacto con nuestro equipo hoy mismo para solicitar una demostración gratuita y obtener un plan personalizado que se adapte a sus necesidades.