
In today’s digital landscape, the incorporation of images for push notifications is not just a trend, but a strategic approach to captivate visitors instantly. By harnessing the power of visually compelling content, both websites and apps can significantly improve user engagement, creating a more interactive and enriched experience.
Images can draw users in and when combined with call-to-action buttons, it can swiftly convert their attention into action. This visual strategy not only allows your messages to stand out from others but also provides invaluable insights into user interests. Through the thoughtful integration of images in web notifications, brands can create a dynamic and memorable interaction that resonates with users, fostering both immediate attention and lasting engagement.
In fact, our previous blog on 7 tips to increase Web Push Notifications Click-Through-Rate discussed that including images for push notification increases CTR by 20%. Moreover, it allows your notifications to stand out, considering that users receive between 33 and 85 notifications per day.
Image optimisation Guide – 9 Key aspects to keep in mind for high-attraction in your images for push notifications
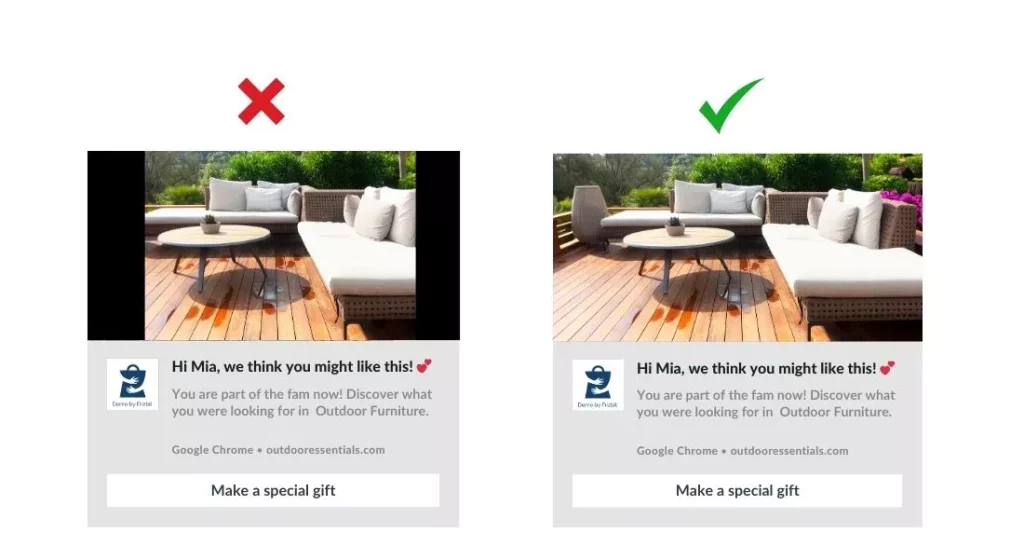
1. Good proportion of the image settings
When designing your images for push notification, make sure the size and the shape are correct. Otherwise, you risk having images that can be cut or that simply won’t adhere to the format of the push notification.
We always recommend to our clients setting their images in a proportional of 2:1. That means it could be set as 500px x 100px, 600px x 1200px, etc.

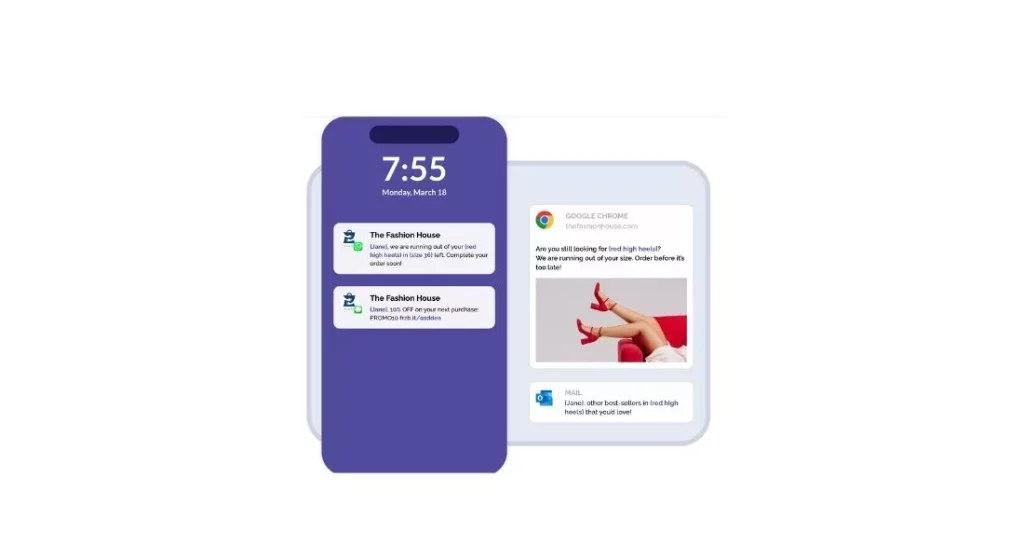
2. Pictures that show usage: 78% of users prefer lifestyle in product images for push notifications
According to Nosto, using lifestyle product images can capture the attention of your customers more effectively.
They will incentivise customers by showing the usage or end result of using the product on daily activities.
Our recommendation:
- When using images for push notifications, prioritise quality over quantity and organise a small photoshoot to showcase the usage of your product.
3. Feature real people in your photos: 90% rely on authenticity to make purchases from brands they support

According to a study done by BigCommerce, featuring people in images, helps in capturing the attention of customers. It provides a visual representation of how they can use the product themselves.
4. Quality and resolution
When adding images for push notifications messaging, check that the quality and resolution of the image are of high quality. In that way, you will make sure that the pictures are not blurry and that they can actually call the attention of your customers, while also ensuring a more reliable image of your company.

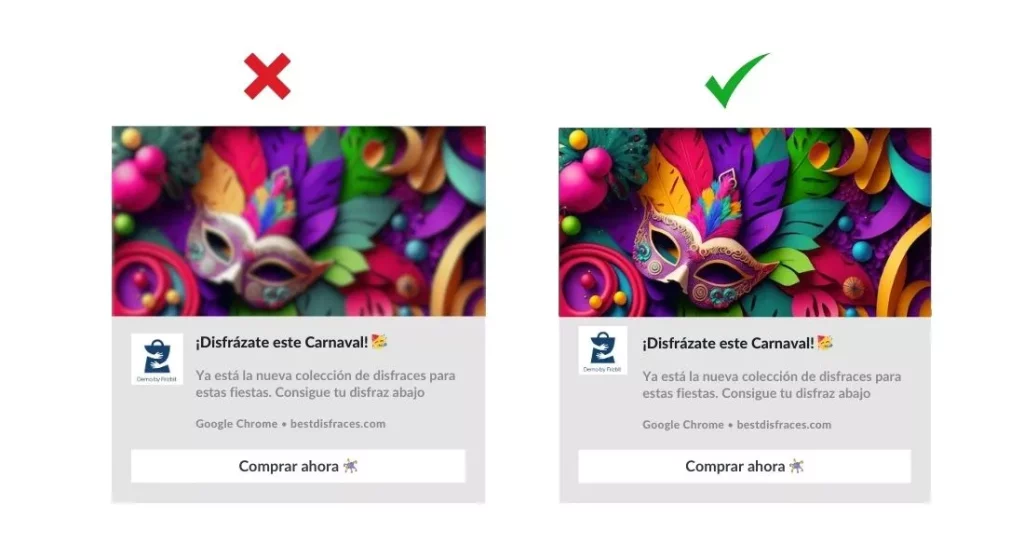
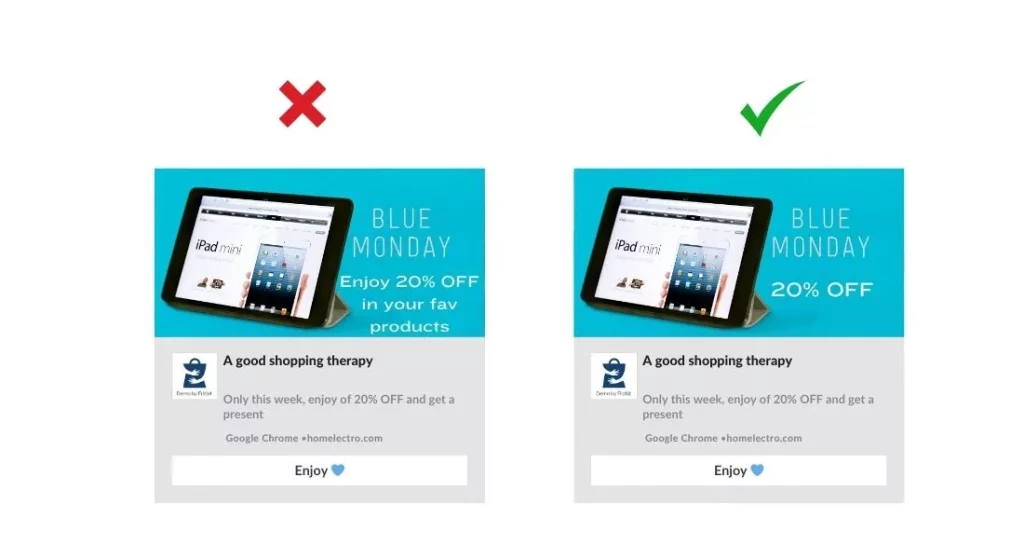
5. Optimise texts of the images for push notifications — less is more
Remember that push notifications are basically a small banner.
Therefore, they require a minimum amount of information, however, this information has to be very impactful in order to achieve the goal. Therefore, stick by the concept “less is more”.
Our recommendation:
Don’t forget to include in your images for push notifications…
- Brand presence: Create aligned graphics to your brand or add your logo
- Clear messaging: Have a unique, focused headline that doesn’t exceed 6 words

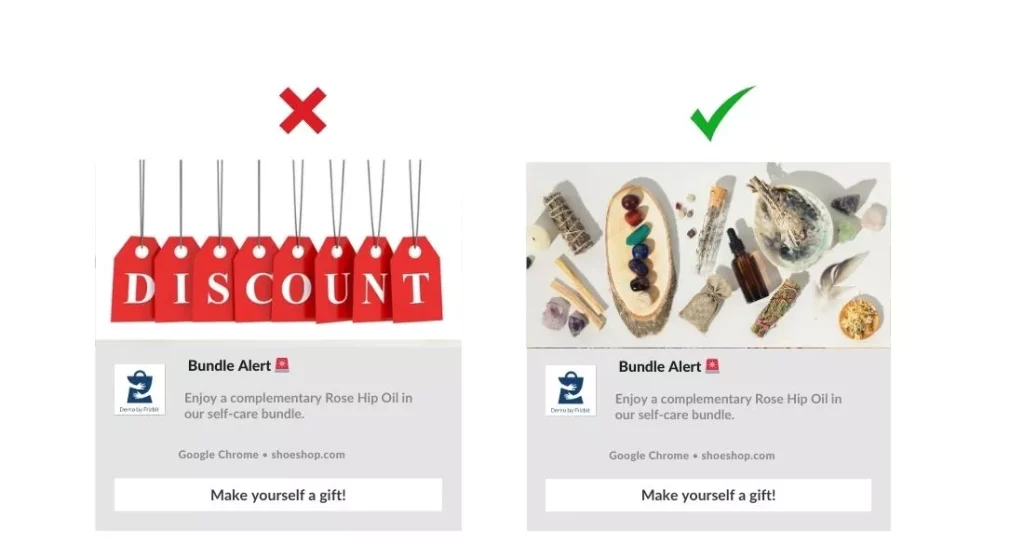
6. Pick attractive images of your products
Choose images that relate to the service or product you want to convey.
As well as images that you know can call the attention of your customers. If you are unsure of which image might perform better, remember that you always A/B test which image resonates more with your audience.
Adding irrelevant or images that are not relevant for the offer, will not call the attention of your customers.
Our recommendations, if you have an image with a white background only:
- Instead of placing it in the middle and not maximising the space, you can add a headline next to it
- Place two images of the same product, but with different angle to showcase your what it is that you are selling
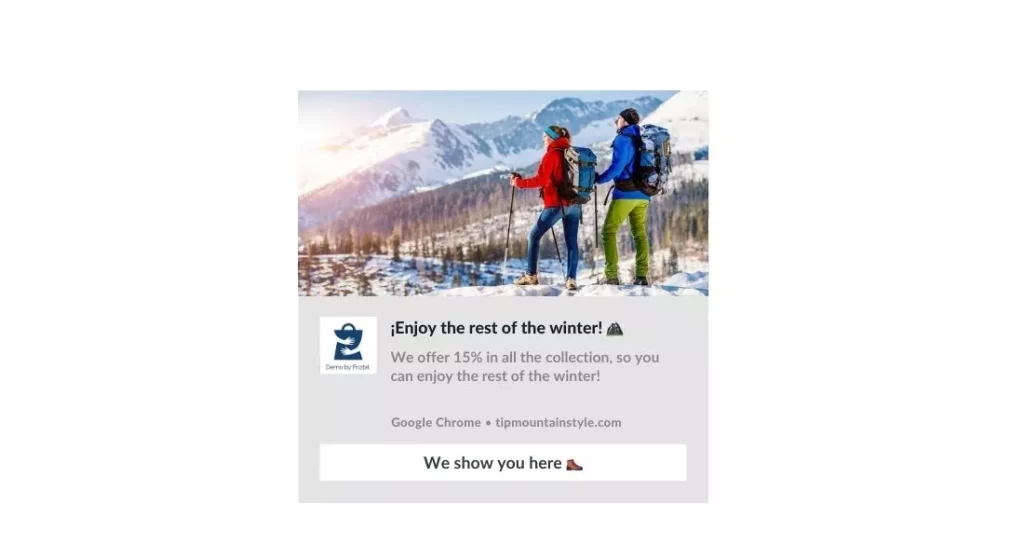
- Use an image that sets a clear understanding of the usage of your product on a real-life setting, like in the example below:

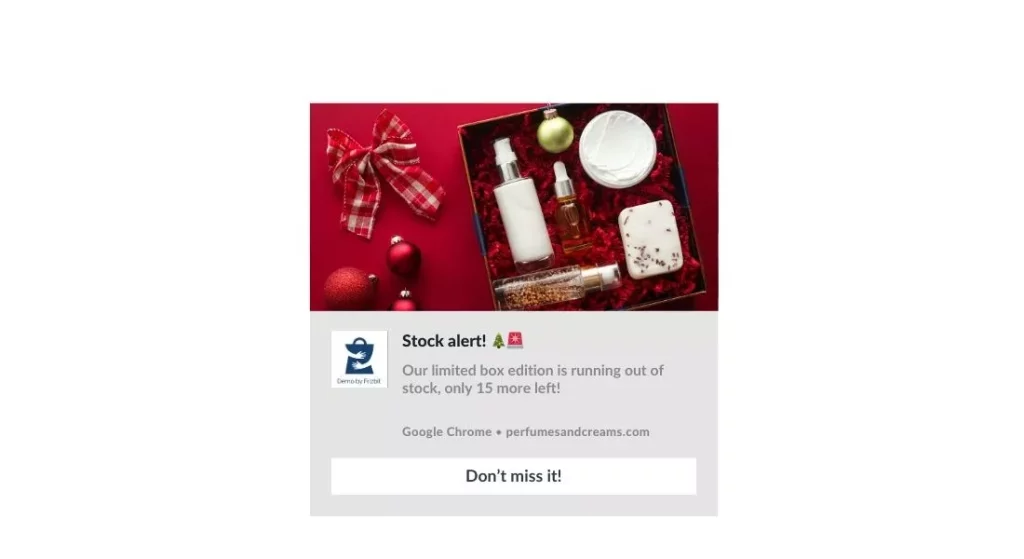
7. About Hero Images: make sure they have the right colour palette for the brand or to match the season
If you are designing the hero images for push notifications, make sure it follows the identity of the brand, if the brand uses specific colours, then add them to the image for push notifications as well.
Make sure you are adding parts of the brand to your images for push notifications to create quick brand recognition.
Adding the logo, certain icons, illustrations, among others, for example, is a great way to adhere to this point. In this way, customers will recognise the brand quickly.
The idea is that the customer doesn’t toss the notification away because he or she doesn’t recognise who is it coming from.
Our recommendation:
- Make sure to have a defined photographic style and guidelines, so even if you pick photos from stock images, they feel aligned with your brand
- Have always at hand the brand’s typography, exact colour codes and relevant brand assets

8. Make sure it matches the type of notification, as each browser is different
Considering that your images for push notifications will be sent to different browsers, you have to make sure it matches each one of them.
For example, web push notifications for MacBook’s are different from Microsoft devices.

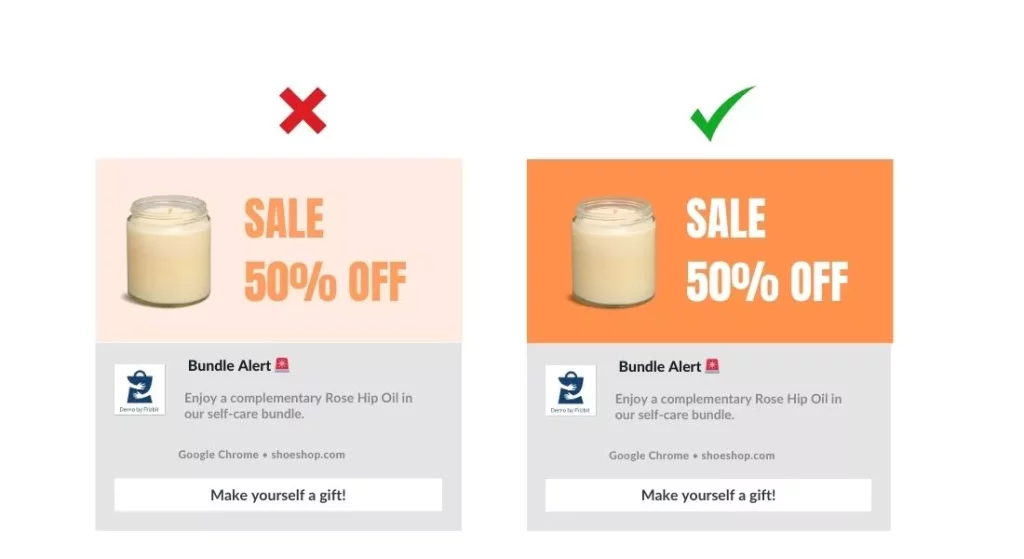
9. Use the right colour contrast in your images for push notifications
Consider this scenario: your potential client might be receiving hundreds of advertisement daily, so this means that getting his or her attention translates as potential purchase opportunities, and at least, it can be an opportunity to build your brand awareness.
Our recommendation:
- Avoid using light font colours over a light colour background
- Prioritise using a dark themed background with a light font colour

How to know what works best in images for push notifications?
Now that you understand better what you should have in mind when adding images for push notifications, let’s talk about how you can make sure to know what the results are, what type of image works better and make the necessary changes.
To tackle that issue, we recommend implementing AB testing, as you can see we discussed it in one of our previous blogs. To conduct A/B testing campaigns, you need to run two versions of one single piece of content: with one variable changed. Then, you choose a percentage of your audience to show each version to and analyse which of them performs better during a specific time period.
For example, let’s pretend you want to send a web push notification campaign with image A. You’ve done your research on how to increase click-through rates of your notifications, and you have the gut feeling that this image adheres to the recommendations.
Instead of going fully for it, run an A/B test. Send one notification with this image to 50% of your subscribers, and the same notification (copy and CTA) to the other 50%, but with another image. When you analyse the results of the campaign, you’ll know which image your audience interacts more with.
Conclusion
While choosing the right images for push notification can be very difficult. We trust that this guide has shown you the importance of them. And help you realise that they are not just decorative elements, but pivotal tools in increasing click-through rates and ensuring your message stands out.
Moreover, by following the different steps and doing AB testing to understand your audience more, we are sure that you will be able to boost results.
Need extra help to leverage or implement web push notifications in your eCommerce?
Enquire with our team today to request a free demo and get a customised plan to cater your needs.