SUMMARY
- What are web push notifications?
- Definition (what are they, what are they used for, where are they shown and in which formats)
- What’s the difference between web push and mobile push notifications?
- What’s the difference between pop-ups and web push notifications?
- What elements compose a web push notification?
- What operating systems do they work on?
- What browsers support web push notifications?
- What devices support web push notifications?
- How do web push notifications work?
- Opt-in process
- Manual web push notifications
- Automated web push notifications by Frizbit
- Why should I use web push notifications on my website?
- Retention of anonymous users
- Reach users outside of the website
- Desktops and mobile reach without having and app
- Quick traffic generator
- Time efficient
- Are web push notifications effective?
- High opt-in rate
- High CTR
- Profitable channel
- How much can you increase revenue?
- How do I send web push notifications from my website?
- How to install web push notifications
- What metrics should I track to optimize my web push notification campaign?
- How to measure web push notifications performance
- Metrics to keep track of
- Are web push notifications GDPR compliant?
- What makes a good web push notification?
- It’s relevant
- It’s personal
- It’s specific
- How to choose a web push notification service provider?
1. What are Web Push Notifications?
Web push notifications are clickable messages sent by a website and appear on the screen of a user’s device, even if the website is closed and the user hasn’t filled any type of registration form. It is the latest and a very powerful digital channel for websites to re-engage and communicate with subscribers who opt-in to receive them, providing useful/interesting information.
-
What are web push notifications used for?
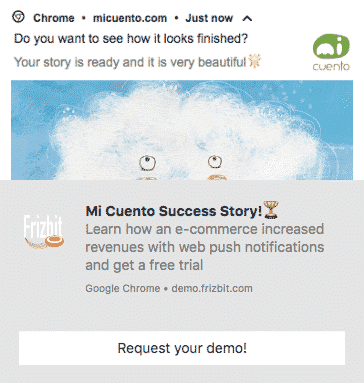
They’re used as a direct communication channel to keep users informed about news, promotions, abandoned products on their shopping carts or general information and updates. Web push notifications can be installed on any website: e-commerce, newspapers, blogs or magazines and their purpose is to entice users to return to the site and complete an specific action.
-
Where do web push notifications appear?
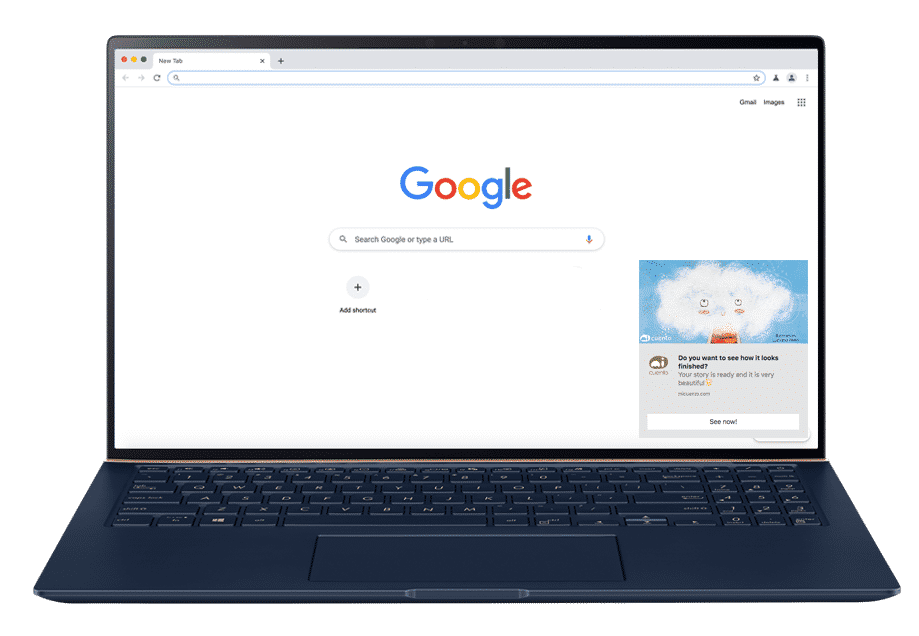
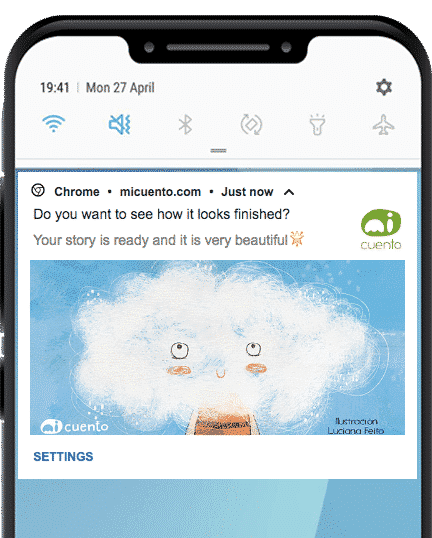
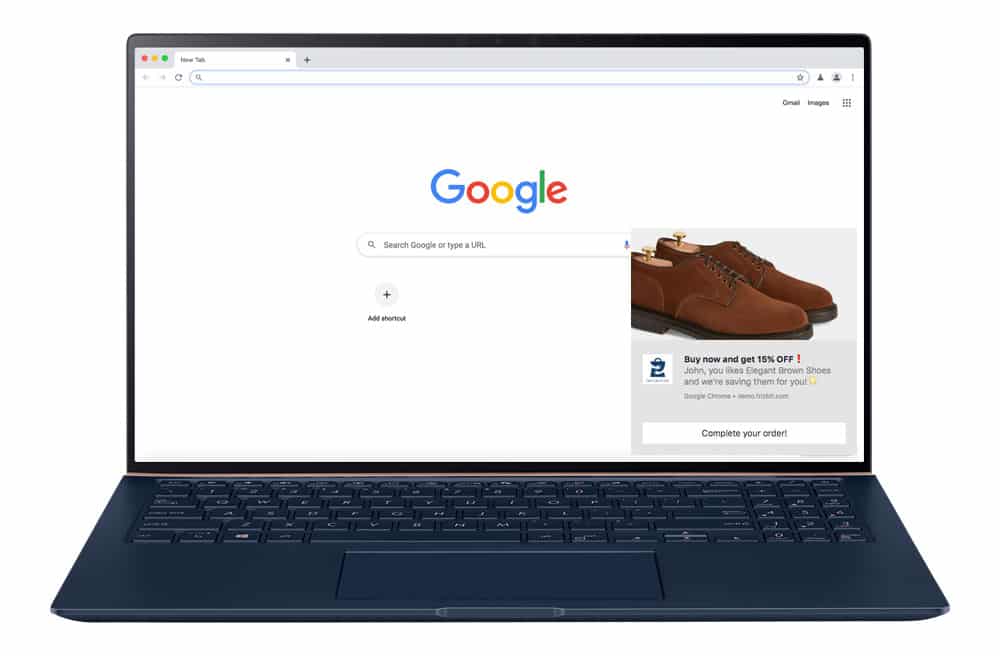
The format and position of web push notifications changes depending on the operative system, browser and device they appear on. They slide on the top right corner on Mac devices, on the bottom right corner on Windows devices , and on mobile they appear in the same way to a regular push notification from an app.


-
What’s the difference between web and mobile push notifications?
Mobile push notifications are messages sent by an app that is installed on a mobile device or tablet. In order to receive them, users need to give permission and they’re shown on the screen of the device, no matter if the user is actively on that app or not.
Web push notifications are simply the website version of the app push notifications. They are messages sent by a website and delivered through browsers even when the users are not on that website, to both mobile and desktop devices.
The first time a user accesses a notifications-enabled website, users will be asked if they would like to to allow or block them by a browser permission prompt, just like apps would ask their users to allow notifications.
-
What’s the difference between pop-ups and web push notifications?
A pop-up is a message that suddenly shows-up on a website over the content while the user is currently navigating on it. The majority of them show-up as soon as a user lands on the page. In some cases they can be activated based on users’ actions, such as a click, scrolling down, spending a specific time period or closing a window (exit intent pop-ups).


Pop-ups can appear both on desktop and mobile, and are typically used for advertisement with the purpose of directing the user’s attention to a specific message in the site they’re visiting. User experience is usually diminished by these types of messages as they’re considered intrusive and annoying.
Web push notifications differ from pop-ups mainly because they’re shown on the screen of the user not necessarily within the browser window even if the user is not on the website, while pop-ups can only be shown within the browser window when the user is actively browsing on that website.
-
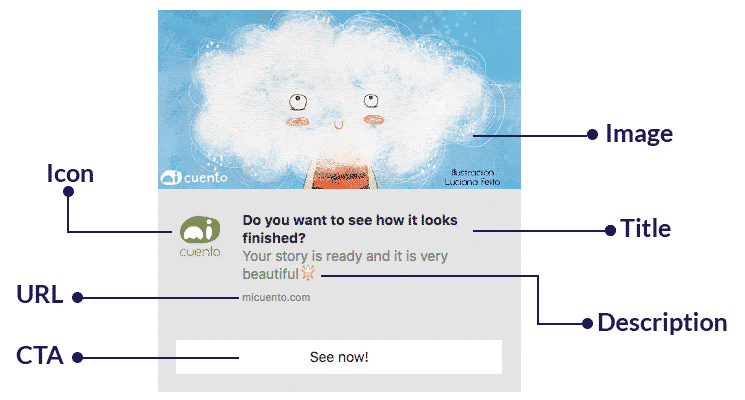
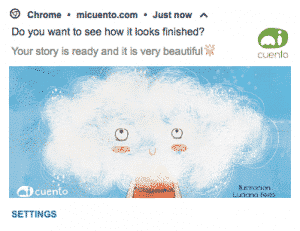
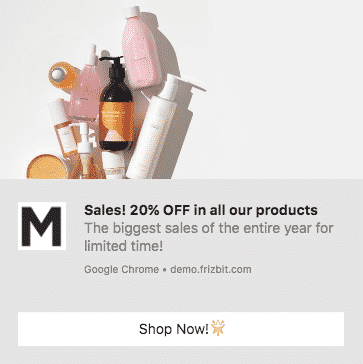
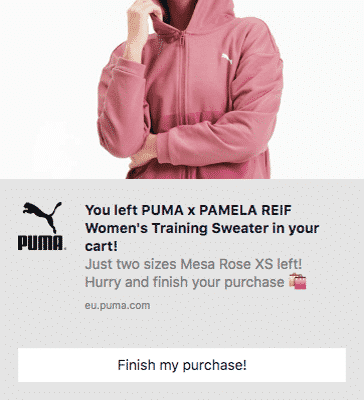
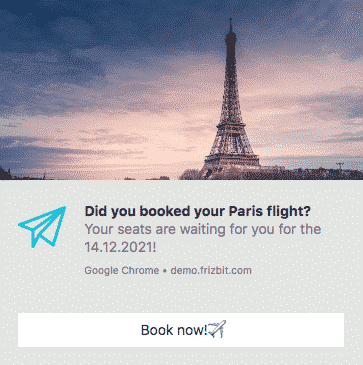
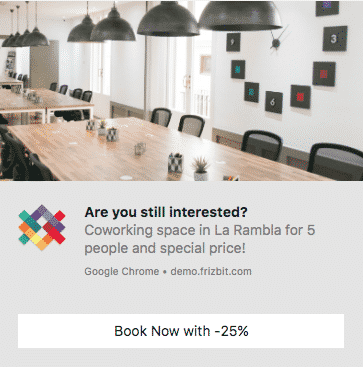
What elements compose a web push notification?
Web push notifications are composed of various elements that conform their anatomy. They include: icon, headline, description, call to action button, a large image and the page url from where it’s being sent. All the elements are modifiable for each notification, you can change the icon, image, text, CTA for each one if you wish to.
- Icon: The icon is usually the logo of the brand. Its position inside the notification varies between different OS and browsers, but is always visible. The icon has to be a square image preferably at least 256 x 256 px.
- Tips and insights: if you use your logo, you can adapt the design to match the season or a holiday!
- Headline: The headline is the first text line of the notification. It usually appears in bold letters as an attempt to catch the user’s attention in most of the browsers & OS’s. The length of the visible area varies between 43 to 69 characters depending on different OS and browsers
- Tips and insights: use the most appealing words at the first 43 characters of your content to make sure it’s visible regardless of the OS and browser.
- Description: The description is the textual content that follows the headline and it’s used to offer a more detailed explanation. The length of the visible area varies between 50 to 136 characters depending on the OS and browser.
- Tips and insights: use the most appealing words at the first 50 characters of your content to make sure it’s visible in all OS and browsers. Personalise the content using the dynamic parameters in this section as it has more area which can accommodate longer values of parameters
- Large Image (Optional): An image that complements the message, it should be descriptive and appealing. It’s only visible on Google Chrome, Windows and Android OS.
- Tips and insights: push notifications with images have a 20% higher CTR, according to A/B testing conducted by several Frizbit clients. The ideal ratio of the image to make it visible on all OS and devices is 2×1 horizontal, minimum size being 512 x 256 px and recommended size being 1024 x 512 px. You can read more about the ideal size and resolution for rich web push notifications here.
- Page URL: Is the domain of the website that’s sending the notification, the one the user subscribed to. The subscriber can be directed to any destination URL, it doesn’t necessarily have to be the same domain.
- Tips and insights: send subscribers to a page as close to the lower end of the shopping funnel as possible. This will increase the possibility of conversion. Don’t forget to add UTM tags to track the traffic coming from each different push notification campaign
- Action button (Optional): Action buttons (you can have up to two) are optional buttons which can be used as call to action to tell users what you want them to do, what action is expected from them. Its visibility also varies depending on OS and device. It is possible to define a distinct URL to action buttons, other than the main URL of the notification.
- Tips and insights: be precise on the CTA (Call to Action), tell the subscribers exactly what you want them to do: finish your purchase, book now. Don’t forget to add UTM tags to track the traffic coming from each different push notification campaign.

Even though all web push notifications include the same elements, how they’re shown will depend on the browser, operating system and device. Some will include the image, some won’t and the visibility of the text and action buttons will vary as well.
All the elements can be highly customised with personalised text, images and even emojis. If you make use of the dynamic parameters, you can include even more specific information such as category name, product name, product image, product price and user name to make the message as relevant as possible for each user, making them feel that you’re talking directly to them.
-
What operating systems support web push notifications?
Web push notifications are supported by all major operating systems, except iOS. Windows, Android, MacOS work properly with web push while iOS doesn’t support them by default.







-
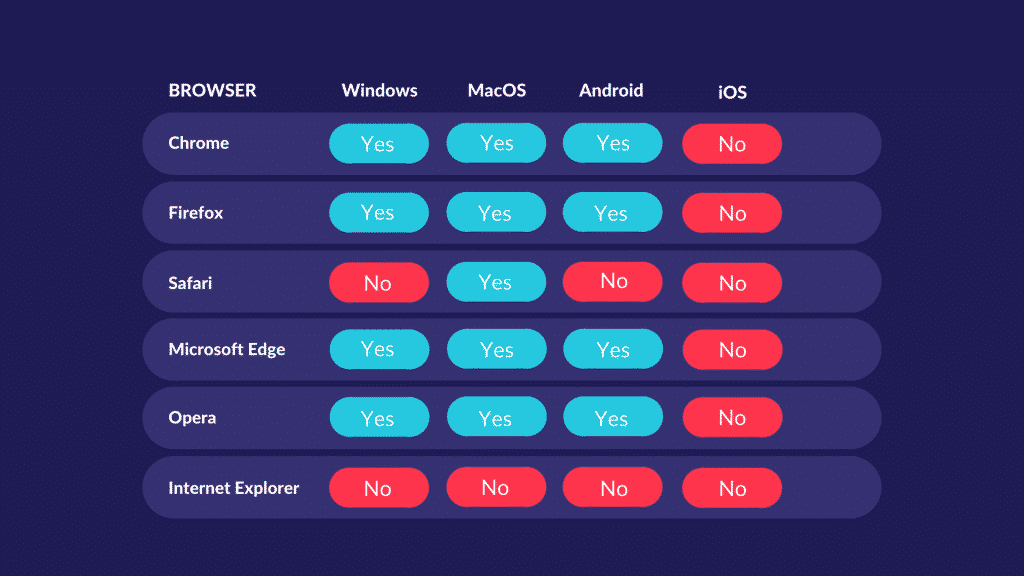
What browsers support web push notifications?
All major browsers, Google Chrome, Safari, Firefox, Opera and Microsoft Edge support web push notifications, except Internet Explorer.

-
What devices support web push notifications?
Web push notifications are shown on desktop, mobile and tablets even if the user has left the website. Their appearance and where they’re shown will vary depending on the operating system of the device.
2. How do web push notifications work?
-
From the publisher’s perspective
Web push notifications work for any kind of website. Any brand or business that owns a website can configure and send web push notifications very easily. No mobile app is required to do so, and the implementation is fairly simple by adding a small piece of code from a web push notification service platform to their site. We explain the process with more detail ahead in this article.
-
From the user’s perspective
Web push notifications is a permission based marketing channel, which means that it can be only sent to a user if they allow a website to do so. In order to start receiving web push notifications all a user needs to do is basically to opt-in (give permission to that particular website to send push notifications) and become a subscriber. This can be done by two ways:
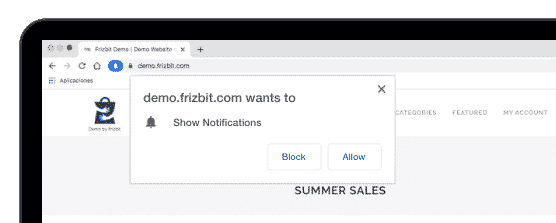
- Native opt-in: is the browsers’ default prompt to ask users their permission to subscribe to the web push notifications channel. It includes a non-customizable text and uses the language settings chosen by the user. It triggers when a user visits a site for the first time and they have to click “allow” or “block”.

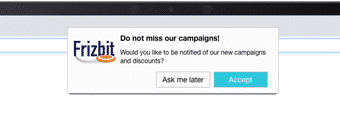
- Custom opt-in: is a form of opt-in which shows first a pop-up that can be customized with the website’s branding that also appears the first time a user visits the site. It offers the possibility to personalise the message and include the logo of the brand. It can be shown on the top middle of the screen and after clicking “allow” on, it triggers the browsers’ opt-in prompt, in which the user must give permission again to become a subscriber. The downside of using a custom opt-in, is that it requires two clicks from users in order to actually allow the notifications and this results in a 3x decreased opt-in rate.

-
Opt-out: How to disable web push notifications?
When it comes to this channel, the users have complete control over them. In order to unsubscribe from web push notifications, subscribers just need to access their browser settings panel, look for the notifications option, find the website they would like to opt-out and select “block”. The process may vary a little depending on the browser you use, for details you can check these articles:
- How to disable push notifications on Chrome,
- How to disable push notifications on Safari,
- How to disable push notifications on Firefox
-
Types of web push notifications
There are two types of web push notifications: manual and automated. Depending on the service provider you choose, you’ll have more options regarding the type of messages you can send. The difference between them is their triggering mechanism:
- Manual (bulk) push notifications: manual web push notifications are used to send manually a massive communication to all or a segment of users informing about special discounts, promotions, time sensitive sales or new products. They could be understood as the push notification equivalent to email newsletters. You can send messages regarding:
- News
- New blog post
- Event information
- Flash sale
- New products

- Automated (triggered) push notifications: automated notifications are highly personalised messages sent to users based specifically on their individual behaviour on the site. They’re designed and scheduled to be sent automatically in predetermined time frames after a user completes an action. You can define as many scenarios as you wish to trigger an automated web push notification, depending what type of site you have:
- E-commerce: you can define events that send a message to users for every step of the funnel. Ex. Cart Abandonment, Product Retargeting, Category Retargeting.

- Travel: you can define events to trigger notifications to recover lost reservations of the users that didn’t complete the booking or to improve the UX of the trip. Ex. Last Seats for a specific destination, last available room, check-in, boarding, luggage reminders.

- B2B/SaaS: you can generate more leads by sending a sequence of web push notifications to nurture leads that visited a page but dind’t complete a sign up.


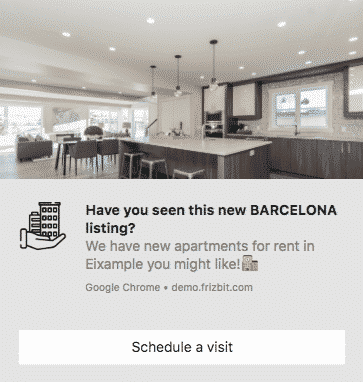
- Real Estate: you can generate more leads and interactions by communicating with users about a listing they have viewed but didn’t engage with it or recommending similar properties or announce them about new listings.

-
Why should I use web push notifications on my website?
Web push notifications present a direct and real-time communication channel with users. Subscribers receive the message when they’re online, which highly increases the chances of interaction within minutes of the notification being sent. There’s no other digital marketing channel that has this inherent power that web push notifications have.
-
Engage anonymous users
The main reason web push notifications are becoming so popular amongst marketers, is because it is a unique channel to retain users that didn’t leave any personal information on the website. To become a subscriber, a user has to simply click “allow” on the opt-in prompt without filling any form, sharing their email address or any other type of personal data. This presents a major opportunity for businesses to create a flow of communication with users that might never decide to drop their email.
-
Reach both desktop and mobile without having an app
One the most attractive features of web push notifications is that they don’t require an app to function. In order to send a push notification, you just need to have a website and you can reach your subscribers on both desktop and mobile devices. This means that you don’t have to wait for users to check their emails to get the message through. Being able to reach people at any time, on any device is a unique advantage of web push notifications.

-
Reach users out of the website
What makes web push notifications so special is that they can reach audiences even when they’re not actively browsing your website. If a user subscribes, leaves and starts navigating any other site, they’ll still receive notifications from you. There’s currently no other direct digital marketing channel you can do this with, which adds to the list of reasons why you should use web push notifications on your website.
-
Generate traffic in seconds
Web push notifications is a real-time communication channel. This means users get the message the moment they’re online which inmensely increases the chances of interaction. On average, most notifications are clicked within the first hour after receiving it. For example, with manual web push notifications, you can direct lots of traffic in a very short period of time. In less than a minute after sending it, you’ll see sessions being generated on your web and users engaging with the site in real-time in your web analytics solution.
-
Time efficient
Digital and online businesses are used to working with multiple marketing tools to get their message across. Most of the time it would seem overwhelming to add one more channel to the mix. However, web push notifications is different. The campaign setup is extremely simple and you don’t have to spend a lot of time creating each message and manually sending it. Using automation you can create templates that will be sent automatically when triggered by an event you define on your site. You’ll only need to invest some time once to configure your campaigns and that’s it!
-
Are web push notifications effective?
The most simple and straightforward answer is YES! But let’s dig a little deeper. If used wisely it can become the most effective retargeting channel for online businesses.
-
High opt-in rate
Web push notifications have proven to be much more effective than other traditional channels. They have an average 3x higher opt-in rate than emails, which can easily be related to how seamless the process is. With just one click, visitors can become subscribers without handing over their email address or other personal information. Reducing the steps one person has to follow and complete to opt-in to any type of digital communication, will decrease the hesitation and make them more open minded to subscribe.
-
High CTR
Stats have shown that web push notifications have a 4x times higher click through rate than emails. That’s a 8,5% over in comparison to the 2.4% CTR of emails. The hyper-personalisation capabilities of web push notifications, allow to significantly increase the CTRs. When people feel like you’re really talking specifically to them, it will translate into more clicks and that is one of the biggest benefits of using web push notifications.
-
Profitable channel
Web push notifications present a very valuable alternative for marketers that allocate a big part of their marketing budget to retargeting ads. Most web push notification services are based on monthly fees that vary on the amount of subscribers or visits to the website. There are no extra fees for the amount of messages sent, implementation nor PPC rates involved. You can send unlimited notifications.
This makes the cost of retaining a customer very profitable. Consider that returning users that have already converted are the biggest asset to your business. Web push notifications allow you to bring them back without having to spend a large marketing budget chasing them around with expensive retargeting ads.
-
How much can you increase your revenue with web push notifications?
Web push notifications offer varied results depending on the industry, type of business and amount of traffic of the site. You can access our calculator and introduce a few data to estimate how much you can increase your revenue using web push notifications in just a few clicks: https://get.frizbit.com/revenue-calculator/
-
How do I send web push notifications from my website?
1. Upload Service Worker
The process of implementing web push notifications is very simple and can be done in any website. The first thing you have to do is to upload the Service Worker file of your provider to the root folder of your website’s domain. A Service Worker is a file that allows a browser to run functions that don’t need a web page such as sending push notifications to a user when they are not on your site.
2. Add JavaScript snippet
The next step is to add the JavaScript snippet of your provider that will help you create a user profile for every person that visits your site, allowing you to to track their behaviour. There are two options to do this:
A) Via Google Tag Manager: most web pages nowadays already use GTM and you can easily add this snippet as a tag on GTM. Besides, a web push notification service provider such as Frizbit can offer all the implementation on GTM in a few moments.
B) Adding directly to the web: if you don’t work with Google Tag Manager, you have the alternative to directly add the JavaScript snippet by copying and pasting it inside the <head></head> section of your website.
Working with a web push provider makes the process very simple, since they can take care of all the configuration, onboarding and then they hand everything over to you. After the setup is complete, you’ll instantly start collecting subscribers when they visit your site and opt-in. All that’s left is to design the notifications. Some providers, like Frizbit, will offer you templates, advice and support for the optimization of your campaigns.
-
How to create a web push notification?
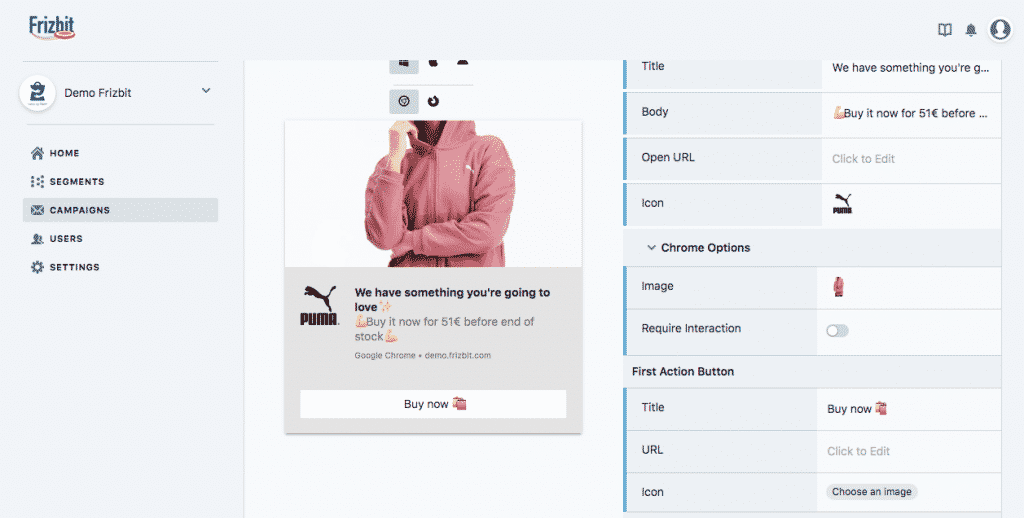
Web push notification service providers usually have a dashboard where you can create the content of push notifications. Frizbit’s dashboard allows you to design your messages personalising with the use of all kinds of dynamic parameters and also see the changes in your design in real time for each browser and operating system. This way you have complete control and awareness of how the notification will be shown to users.

- Access the dashboard, select “New” and enter a name for your campaign
- Fill in the information of the title, and description and include the icon
- Select the options for Google Chrome and add a large image, write the message for the call to action. You can add a second one if you wish to.
- Follow the same steps for Safari
- In the “Advanced Options” tab, you can set a timer and add a tag for your campaign.
- Proceed to select when and how you want the notification to be delivered: right now, scheduled, recurring or event triggered.
- Next, continue with the audience segmentation. Here you can select as many filters as you wish, such as language, country, type of event, browser, device and much more.
Once you’re done, you can save your design as a draft or publish immediately. The web push notification you created, will be saved on your dashboard and you can edit it later or copy it for new creations.
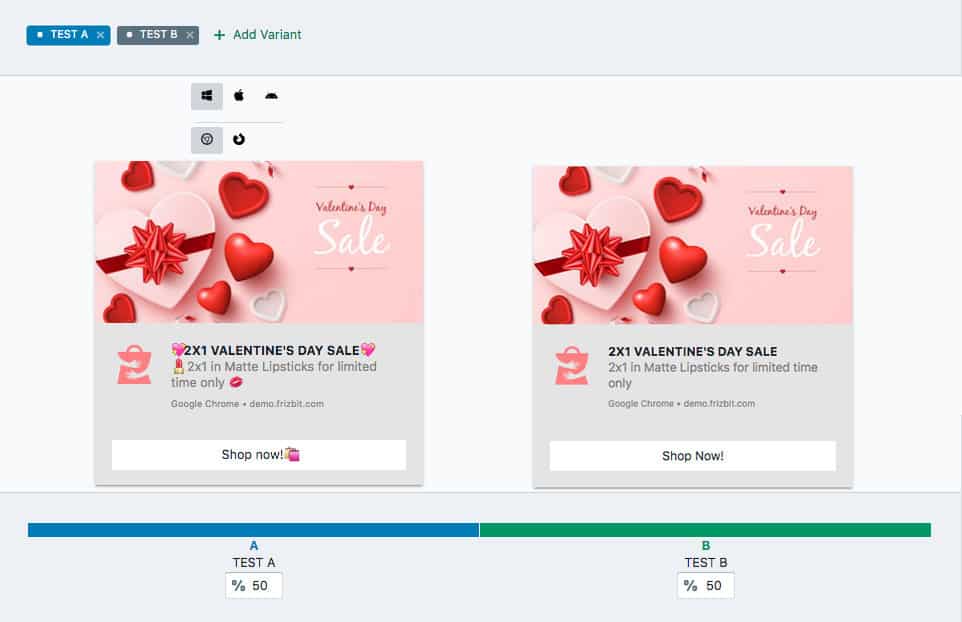
Remember you can perform different versions and conduct A/B testing. You can assign percentages of users to each campaign variation and see for yourself which one performs better. Use the results to optimize your notifications as much as possible and get the best results.

-
What metrics should I track to optimize my web push notification campaigns?
Web push notifications significantly increase user engagement and improve retention rates. There are several metrics you should keep an eye on in order to constantly improve your campaigns.
- Opt-in rate: is the percentage of the unique users on your site clicking “allow” and becoming subscribers. Keeping track of this information will give you hints on where to ask users if they want to receive notifications from your site and adjust accordingly. You can place the opt-in prompt in any page you want, and trigger it by an action of the user. It’s not necessary to ask permission within the second a visitor enters the site.
- Click-through rate: is the percentage of subscribers that click the notification over the total number of subscribers you sent it to. It’s so important to keep close track of this number, because it lets you know what type of notifications your subscribers are responding to. You can test different messages changing the title, image, description and CTA and analyse which ones are resulting in more clicks.
- Time spent on a page: when sending a notification, you tell users what to expect when they click on it. Directing them to a good landing page that fulfills their expectations is key. That’s why you should keep track of how much time subscribers spend on a page after they click the notification. This will give you valuable insight on how the messages portrayed in the notification meets the landing’s information. If there’s no connection between the copy of the notification and the content of the page you send users to, bounce rate will increase, letting you know there’s an issue in copywriting.
- Opt-out rate: shows the number of people that unsubscribed from web push notifications from your site. This is a vital metric to keep track of. Naturally your opt-in numbers should be much higher than opt-outs. If you discover that your opt-out rates are increasing over time, ring your alarm bells and start looking for the problem. In this case it’s usually related to low relevance of your notifications, or maybe you’re sending too many notifications that your subscribers perceive as spam and decide to opt-out.
- Conversion rate: this is the ultimate goal of your campaign and the main metric of any type of business. This metric indicates the accomplishment of your goal, whether completed sales, signup or another type of engagement. All of the improvement efforts for other metrics should be aimed at ultimately increasing conversion rates. You can have great opt-in rate or click-through rates, but if they’re not translating into conversions, it is time to evaluate your web push notifications campaign strategy in place, identify the problem and do whatever it requires to resolve it.
You can keep track of the majority of these metrics, setting goals on Google Analytics and checking the reports that provide your web push notifications provider.
-
Are web push notifications GDPR compliant?
Web push notifications are GDPR compliant by nature. They present a direct communication channel with users with no personal data requirements. This means that users have to give consent to become recipients, but they don’t have to provide their name, email, phone number or any other type of personal information.
These instant alert messages are device oriented. The user is not targeted based on some personal data they share, but to their device. The subscription information is all stored in the browser, so businesses have no access to it and can’t use it or sell it in any way.
The user is the one in complete control by having access to the notifications panel, where they can easily decide to opt-out if they wish to.
-
What makes a good web push notification?
The best web push notifications have three attributes that bring results: they’re relevant, personal and precise. This channel offers many possibilities that can greatly benefit your online business if used correctly. If you exploit all its features with a well-thought strategy and avoid common mistakes, you’ll be a web push notification lover just like us.
A great web push notification is:
- Relevant: Tracking the user’s behaviour on your site gives you all that you need in order to make the notification as relevant as possible. Define different scenarios to trigger a specific notification based on each user activity, so that the message they receive is directly linked to what they did on the site. You also want to keep in mind user segmentation. You don’t want to send a special offer on a product today, to a customer that bought it the day before. The same way you should keep in mind to send notifications about sales or special offers during the time they’re active and deactive the campaign the minute the promotion is over. Web push notifications that are highly relevant, have much higher click through rates.
- Personal: Make use of all the dynamic parameters available: user name, product name, category name, image or any other available parameter to design a super personalised notification. If a user feels that you’re talking directly to him, the message will present a higher value and the user will be more enticed to engage with it. You should also contemplate language and time zone. Customize the campaign for each language and country you’re sending it to. The content of your web push notification has to appeal to each subscriber as an individual.
- Specific: Great web push notifications let the subscriber know exactly what you want them to do and what they can expect when clicking that action button. Make it clear and precise with your title, message and CTA. Write the text keeping in mind how it will display on each OS and browser. Write the most important message in the title to make sure it’s always visible and make sure you link to the right landing page where your subscribers will find all you promised in the notification.
-
How to choose a web push notification service provider?
There are a list of features and considerations to be made when choosing a web push notification service. It’s important that you do your research and don’t jump ahead and go for the first service you find online. The main aspects you must consider are:
-
Customer data protection
There are many well-known free web push notifications service providers in the market. You might feel enticed to choose one of these instead of a paid one. The thing is, that free web push notifications services might sell your customer’s information, they’re “free” for a reason. When using one of these providers, you allow them to collect and sell your subscribers behavioural data, which can be purchased by your very own competitors. You have to decide which price to pay: a normal service fee or to sell subscribers personal information to third parties.
-
Subscriber portability
When choosing a web push notification provider, you want to make sure you collect subscribers under your own domain. Some of the providers offer you an alternative way of subscription where the users will be subscribed to a subdomain of the provider rather than the domain of the business itself. If you agree to this, all the subscribers that accept and opt-in to notifications from you, won’t belong to your website, they’ll belong to the website of your service provider. This means that, if one day, you wish to change providers for whatever reason, you’ll lose all your subscriber’s base and will have to start from scratch.
-
Personalisation and automation
Make sure you select a platform that offers the option of hyper-personalisation through dynamic parameters. As we mentioned before, customised notifications that include details like user name, have higher CTRs and lower opt-out rates. The same happens with automation. Notifications triggered by the behaviour of users on the website, have high relevance that translates in better engagement.
-
Good customer support
Whether you’re new with web push notifications, or have been using them for a while, good customer support is extremely important. You want to choose a provider that’s always going to be present if you have any doubt, concern or issue with your campaigns. Frizbit offers its clients a step by step onboarding, ready-to-send templates for your automated campaigns and consulting of any type.
When choosing a push notification provider, seek one that offers a trial period. This will help you ensure it ticks all the boxes and put you at ease with your decision. If you want to request a demo from Frizbit, click here and let us know!
This might interest you!